古腾堡区块编辑器自2018 年引入WordPress后,已经好几年时间了。这期间尽管它一直在改进,但对于早已习惯使用经典编辑器的我们来说,还是难以适应区块编辑器的界面和操作方式。之后外观中的小工具也变成了区块形式,就更是一团乱麻,不会使用了。
小编起初一直通过安装“经典编辑器”和“经典小工具”插件来启用原先的版本,后来发现通过纯代码就可以轻松实现,就改用代码的方式了。方法也很简单,将下方提供的代码放入functions.php文件中即可。

禁用区块编辑器及小工具
//Wordpress 禁用 Gutenberg 编辑器和区块小工具
add_filter('use_block_editor_for_post', '__return_false');
remove_action( 'wp_enqueue_scripts', 'wp_common_block_scripts_and_styles' );
add_filter( 'gutenberg_use_widgets_block_editor', '__return_false' );
add_filter( 'use_widgets_block_editor', '__return_false' );
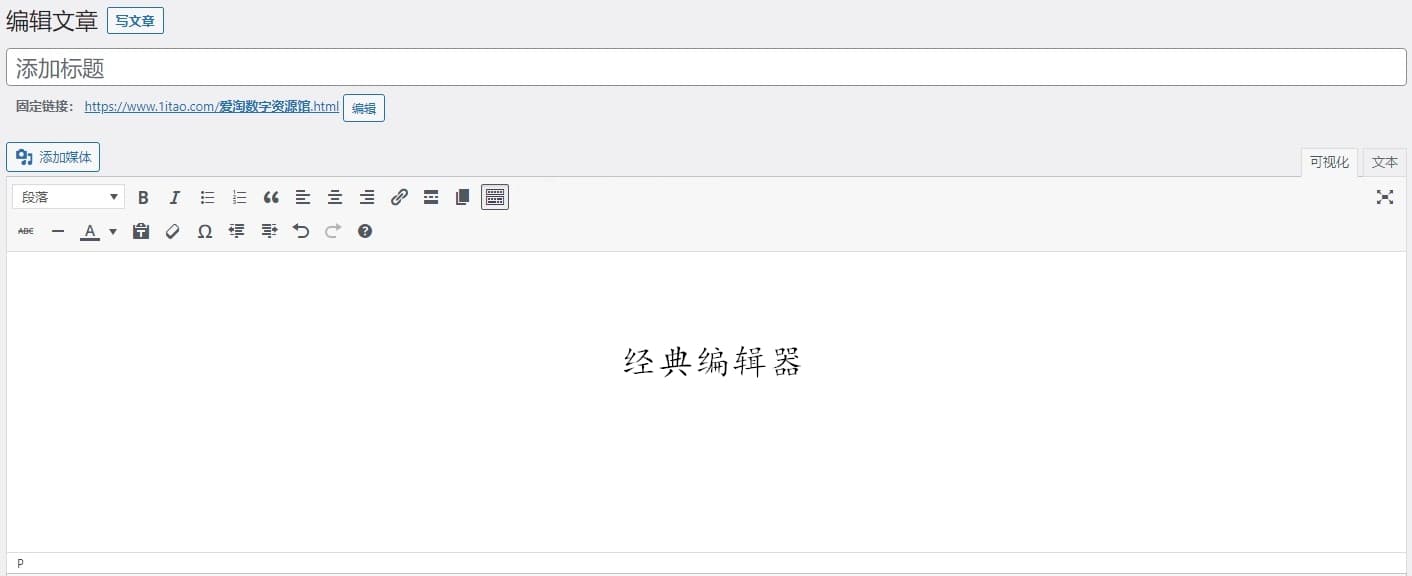
通过以上代码我们就可以使用经典编辑器了,不过经常会用到的一些按钮,如中文字体支持、字体大小和背景颜色等,经典编辑器上竟然没有选项。因而我们还需要添加上,来增强一下经典编辑器的功能。方法也很简单,同样是用代码即可实现。
经典编辑器功能增强
//添加中文字体
function custum_fontfamily($initArray){
$initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';";
return $initArray;
}
add_filter('tiny_mce_before_init', 'custum_fontfamily');
//添加启用字号选择等隐藏按钮
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'backcolor';
return $buttons;
}
//数字2表示添加在编辑器的第二栏,如果改成3就是添加在第三栏
add_filter("mce_buttons_2", "add_editor_buttons");
当然,如果您嫌这个太麻烦或想要经典编辑器有更多功能,可以直接安装Advanced Editor Tools (previously TinyMCE Advanced)插件。除了上边提到的功能,该插件还可实现在文章中插入表格和锚点等等。








评论0